**Where?**: Guys Campus, Hodgkin Building, London, SE1 1UL
**When?**: 21st-22md November
—
The Open Humanities Hack was the first Digital Humanities hack organised jointly by the the [Digitised Manuscripts to Europeana (DM2E)](https://dm2e.eu), [DARIAH](http://dariah.eu), the [Open Knowledge Foundation](https://okfn.org) and [Kings College London Department of Digital Humanities](http://www.kcl.ac.uk/artshums/depts/ddh/index.aspx), .
A group of 15 people gathered in the grand confines of the Large Committee Room at Kings College London, Guys Campus.
The principle of the day was simple: bring a mix of researchers, data providers and coders together to hack on new open-source applications developed by the DM2E project, the Open Knowledge Foundation and the Kings College Digital Humanities Department.
After a short round of presentations of open-source tools for working with open cultural data the groups started brainstorming what they were going to work on.
#Hack Results
##ReclineJS Timeliner EHRI
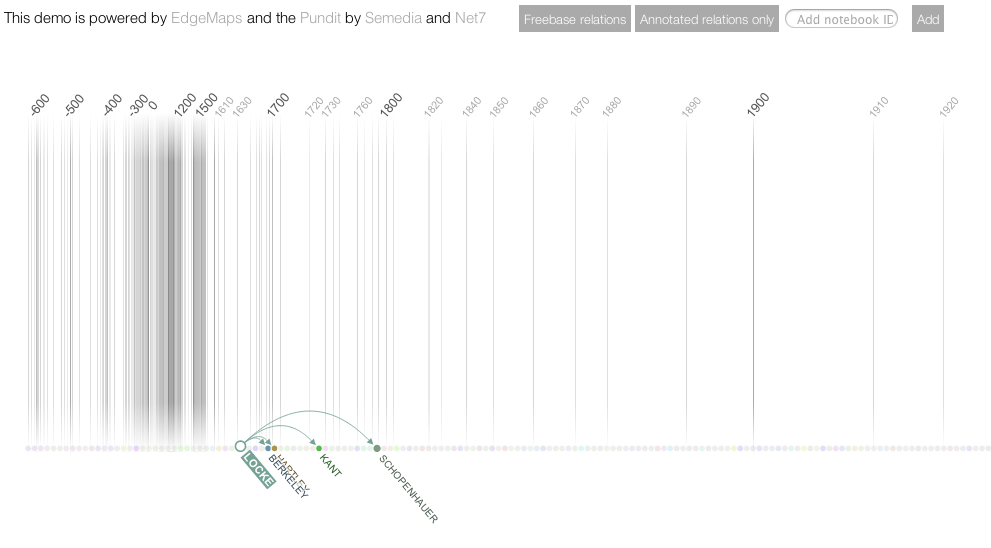
The [Timeliner](http://timeliner.reclinejs.com/) is an open-source tool based on the JavaScript Library [ReclineJS](http://okfnlabs.org/recline/). It makes it easy to create visually compelling timelines from Google Spreadsheets. An example of the kind of timelines is one I made earlier this week on Medieval Philosophers is [here](http://timeliner.reclinejs.com/?backend=gdocs&url=https://docs.google.com/spreadsheet/ccc?key=0Al6mO9_3Hr2PdGZnRjEwUWxOekhreTNNZEFEMWRZbkE%23gid=0#explorer). If you’re a medievalist, and you think we’ve missed anyone, update the [Google Spreadsheet](https://docs.google.com/spreadsheet/ccc?key=0Al6mO9_3Hr2PdGZnRjEwUWxOekhreTNNZEFEMWRZbkE#gid=0) here to update the timeline.
The Timeliner group, led by Mike Bryant, were working with the [European Holocaust Research Infrastructure Project {EHRI)](http://www.ehri-project.eu/) database currently with 700 test records in it of Neo4J database that contains harvested archival collections descriptions about the Holocaust.

A prototype of the Timeliner was developed locally that allowed our team to pull data out of the EHRI database into JSON and package it up to be sent to the Timeliner.
Below is a screencast of what the Timeliner team were up to
Timeliner with EHRI from Open Knowledge Foundation on Vimeo.
What was exciting about this group’s work was it was an attempt to use the Timeliner as a resource discovery tool. The [EHRI](http://www.ehri-project.eu/) team are going to start integrating Timeliner in their front-end, so that users can browse and search for Holocaust related archival collections through the Timeliner.
One of the ideas that came out of this groups work for further development for the hack would be to allow Timeliner to not only show information about where the archival collections is but also about where the objects within it relate to.
##Semantically annotating the Walters Museum Manuscripts
The second group used [Pundit](http://thepund.it), a powerful annotation tool being developed as part of [DM2E](https://dm2e.eu), to semantically annotate facsimile images of manuscripts. Simone Fonda a developer from Net7 the company behind Pundit, opened the hack with a presentation on the current state of the tool:
The set out to [annotate a number of digitised facsimile images from the Walters Art Museum in Baltimore](http://www.thedigitalwalters.org/Data/WaltersManuscripts/W533/data/W.533/sap/W533_000261_sap.jpg) by dividing up each written line of the manuscript regions defined by automatically generated polygons.

The polygons that were generated then needed to be associated with a JSON annotation giving the line number, to which comments and transcriptions could then be attached in Pundit. On Day 2 the group also experimented with using OCR for the regions of the image that were picked out further.

The work that group were doing could ultimately be used for transcribing manuscripts which is an important objective as part of the [DM2E](https://dm2e.eu) project and will be taken forward there.
##Visualising Dark Star
The final group formed around the idea of analysing and visualising narrative in works of art.
They used [Contextus](http://contextus.net/) the front-end of a triple-store that stores data about events in literary works and the characters involved.
The first task was to pull the data out of the triple-store via a SPARQL query, this data was then loaded into a database by one of the team. The group chose John Carpenter’s film “Dark Star”.
The team then used D3 JS to visualise the events as a scatter graph. Along the X-axis you can see the numbered events of Dark Star, and along the Y-axis the characters involved in the play.

As a follow up the team are building a script to pull data from the Contextus database so that it can automatically be visualised in D3.
—
#More to Come
The two-days were a great success and pave the way for more Humanities Hackdays. Stay tuned on the [Open Humanities mailing list](http://lists.okfn.org/mailman/listinfo/open-humanities) for updates about forthcoming hack days. You can see what other people had to say about it via the dedicated Twitter hashtag #HumantiesHack.

—
#Tools and Data Used on the Day
More information on the tools and data used at the hack can be found in below (powered by [Listify](http://okfnlabs.org/listify/)):